Editorens Knapper
Editoren er det grå område med knapper til redigering osv. placeret øverst, når du er i gang med at redigere f.eks. et CMS- eller Nyhedsmodul.
I denne guide vil hver enkelt funktion blive gennemgået, så indholdet af din side kan optimeres til dine ønsker.
Vær opmærksom på, at der ved alle funktioner kan vises beskrivende ord ved at holde musen over dem i et sekund.

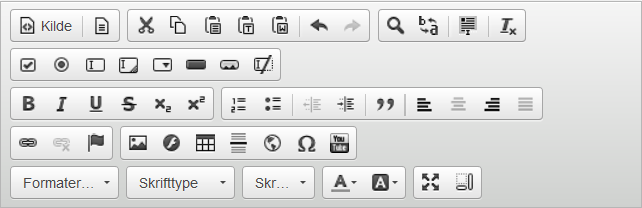
Ovenstående billede demonstrerer hvordan editoren ser ud. Denne artikel gennemgår funktionerne fra venstre til højre, og derefter næste række.

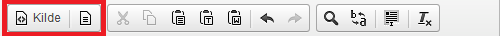
I den øverste række finder du, yderst til venstre, to ikoner med papir. Første knap er mere relevant for den mere kode-interesserede bruger, hvorimod knappen "Skabeloner" kan være til gavn for alle.
Kilde
På den ene knap er teksten "Kilde" tilføjet. Knappen hvorpå der står "Kilde" vil, hvis den klikkes på, vise indholdet, som det er skrevet i html - kildeteksten.
Skabeloner
Knappen til højre i det røde felt, på ovenstående billede, bruges til indsætning af skabeloner. Det vil sige, at hvis du har nogle forudindstillede skabeloner, kan de indsættes via denne funktion. En sådan skabelon kan f.eks. være et skema udfyldt medoplysninger. Hvis samme skema skal indsættes mange steder på din side, vil det være en tidsbesparende mulighed. Det er også muligt, og forholdsvis simpelt, at oprette/redigere sine egne skabeloner.
Opret skabelon til tekstudfyldning
Vælg "Moduler" i toppen af administrationssiden, og du vil derefter (bl.a.) se denne gruppe muligheder:

Gruppen "Uafhængige Moduler" vil, sandsynligvis, have flere end de viste punkter, men alle de ovenstående vil være til stede.
Vælg punktet "Skabeloner", vælg derefter kategorien "Opret email skabeloner" og vælg, i dette tilfælde, typen "Editor".
Sæt flueben i "Standard" og udfyld, som minimum, felterne "Titel", "Emne" og udform din skabelon og gem. Den vil nu være tilgængelig til indsætning via knappen.
Der vil også være en række standard-skabeloner, som kan benyttes til lettere at strukturere dit indhold.

Disse funktioner kan benyttes til at indsætte, slette og midlertidigt gemme indhold. Ydermere giver de mulighed for, at du kan forme dit indhold løbende og tænke mere over den dybe struktur efterfølgende.
Klip
Funktionen yderst til venstre, i den røde kasse på billedet, er tilsvarende "Klip"-funktionen, som vi kender den fra tekstbehandlingsprogrammer som Microsoft Word, OpenOffice og LibreOffice. Det markerede indhold kopieres til udklipsholderen og slettes fra indholdet.
Kopier
Den anden yderste knap (fra venstre i den røde boks) er meget lig klip-funktionen. Den eneste forskel er at ved brug af "Kopier", bliver det markerede materiale ikke slettet efter kopiering.
De tre "Indsæt"-funktioner
Enhver form for indsæt tager udgangspunkt i, at du forud for indsætningen har overført noget materiale til sin udklipsholder.
Indsæt
Den venstre af de tre "Indsæt"-funktioner indsætter indholdet, som det var, da det blev kopieret. Der bliver ikke rørt ved tekstens formatering - hverken størrelser, skrifttyper eller eventuelle farveafvigelser. Det er dog vigtigt at være opmærksom på,at det ikke altid vil forløbe problemfrit at benytte sig af denne "Indsæt"-funktion.
Problemerne kan opstå inde i den bagomliggende kildetekst, især hvis der foretages yderligere ændringer af i forvejen formateret tekst.
Indsæt som ikke-formateret tekst
Den midterste af funktionerne er "Indsæt som ikke-formateret tekst", og er som udgangspunkt den optimale metode at tage i brug, hvis der indsættes tekst taget fra andre html-dokumenter (sites eller subsites). Funktionen fjerner for så vidt muligt alleformateringer, og indsætter al den kopierede tekst som teksttypen "Normal".
Indsæt fra word
Sidste indsætningstype er "Indsæt fra word". Denne funktion er beregnet til at indsætte tekst specifikt fra Microsoft Word dokumenter. Dette muliggør, at det, i nogle tilfælde, er muligt at bibeholde nogle af formateringerne, såsom overskrifter og andreminimale ændringer. Vær dog altid opmærksom på, at det nogle gange er bedre bare at indsætte teksten som ikke formateret tekst.
Fortryd
De to sidste funktioner i denne kasse er "Fortryd" og "Anullér fortryd". "Fortryd"-knappen gør din seneste ændring ugjort. Det vil sige, hvis du skriver en sætning, men ombestemmer dig, kan du blot trykke "Fortryd" et par gange i stedet for at slettedet hele manuelt. "Fortryd" kan også frembringe tekst, som ellers var blevet slettet.
Anullér fortryd
"Anullér fortryd" omvender den forudgående funktion, og giver dig mulighed for at
gentage de ændringer, du har foretaget med "Fortryd".

Følgende funktioner vil lade dig hoppe rundt i dit indhold og hjælpe dig til at foretage større forandringer i dele eller det hele af dit indhold på én gang.
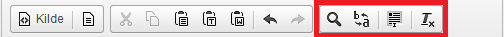
Søg & Erstat
De to næste knapper "Søg"-knappen og "Erstat"-knappen hænger på flere måder sammen.
Klikker du på knappen "Søg", åbnes der en slags pop-up vindue, hvor der er mulighed for at søge i indholdet samt opstille kriterier for søgningen.
Det lille pop-up vindue indeholder to tabs, som det er muligt at skifte mellem. Den ene tab er "Søg", og den anden er "Erstat". Begge tabs kan tilgås ved tryk på enten "Søg" eller "Erstat".
"Erstat" kan bruges til, samtlige steder, at finde et bestemt ord eller en bestemt kombination af bogstaver/tal, som optræder i dit indhold, og erstatte det med det, du ønsker, der skal stå i stedet for.
Det kunne eksempelvis være, at du konsekvent igennem hele dit indhold var kommet til at skrive "mitdomæne.com", i stedet for "mitdomæne.dk". Her er erstat nyttigt, og kan rette alle fejl på én gang.
Vælg alt
Knap nummer tre fra venstre er "Vælg alt". Denne funktion markerer alt dit indhold, så du eventuelt kan ændre formateringen for det hele på samme tid.
Fjern formatering
Den sidste knap i den øverste række er "Fjern formatering".
Med denne funktion kan du nulstille formateringen i ét stykke given tekst. Du skal altså bare markere det tekst, du ønsker at fjerne formateringen i og trykke på knappen.

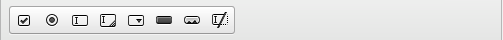
Mailformular
Alle knapperne i denne række bruges primært til at indsamle informationer til mailformularer. For flere informationer om deres funktioner
klik her.

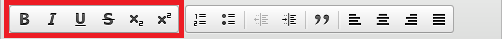
Alle knapperne i denne kasse påvirker tekstens udseende. Knappernes funktioner er henholdsvis fra venstre til højre:
Fed skrift
Kursiv
Understreget
Gennemstreget
Sænket
Hævet
Der kan klikkes på en af knapperne og teksten, som du derefter skriver, fra følgende punkt, vil være påvirket deraf. Ydermere er det en mulighed at markere et stykke tekst og derefter klikke på den ønskede funktion. Så vil det markerede indrette sig derefter.

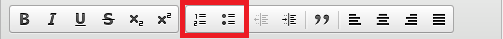
Disse knapper har henholdsvis funktionerne talopstilling og punktopstilling.
Talopstilling
Ved brug af talopsilling får du en struktureret liste, som har mulighed for at give den besøgende et kronologisk overblik. Det kunne f.eks. bruges til at angive placeringerne fra en konkurrence, eller på anden måde, noget, derer mere/mindre relevant alt alt efter hvor højt, det rangerer.
Punktopstilling
Når du skal lave en overskuelig liste med ting, hvor rækkefølge er uden betydning, kan det være en god idé at bruge punktopstilling.

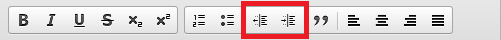
I denne kasse er substitutterne for "Tab" på dit tastatur. Da der ved brug af "Tab" i browser skiftes rundt i de forskellige værktøjer, som du kan klikke på, har vi tilføjet disse muligheder.
Indryk
Den højre knap er til at lave indryk med. Den venstre knap er til at formindske indryk med. Knappen til venstre kan først tages i brug, efter du har haft brugt den højre.

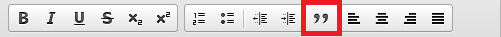
Citater bruges til at fremhæve/gøre opmærksom på, at noget indhold ikke er forfattet af personen, som har skrevet indholdet.
Blokcitat
Funktionen "Blokcitat" kan bruges, hvis du ønsker, at en citation bliver fremhævet. Ved brug af "Blokcitat" vil teksten få følgende formatering:
"Dette er et eksempel på tekst indsat i et blokcitat."
Som det fremgår af ovenstående eksempel, bliver teksten fed og en smule større. Desuden kommer der til venstre en svag grå linje til at danne lidt afstand og gøre yderligere opmærksom på citatet.

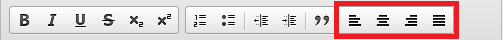
De fire sidste funktioner i tredje række er tilegnet bestemmelse af, hvor på siden din tekst skal placere sig, og hvordan marginerne skal opføre sig.
Venstrestillet, Centreret, Højrestillet & Lige margener
Første knap fra venstre justerer teksten således, at den bliver venstrestillet, så der vil være lige linjer til venstre i dit modul. For eksempel se på dette afsnit. Den venstrestillede margin er den hyppigst brugte.
Den næste funktion gør, at teksten placeres centreret i dit modul.
Da midten af hver linje placeres på midten af dit modul,
vil der ikke blive taget højde for hvor godt tekstens "kanter" er placeret i forhold til hinanden.
Denne tekst var eksempel derpå.
Det er, med den tredje fra venstre knap, muligt at gøre din tekst højrestillet.
En højrestillet tekst kan være svær at læse hvis der er meget læsestof,
da det kan være en smule forstyrrende at man begynder med at læse hver linje et nyt sted.
Med denne, den fjerde og sidste mulighed, kan du justere teksten således, at der vil blive holdt lige marginer i begge sider. Det kan være en god idé at benytte sig af denne opstilling, hvis du har mellem til meget tekst. Hust dog at lave tilstrækkeligt med afsnit for at undgå, at teksten bliver en uoverskuelig blok.

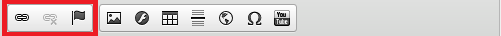
Links og bogmærker bruges til at vise den besøgende rundt på forskellige sider og de rette steder på disse sider.
Indsæt/redigér hyperlink
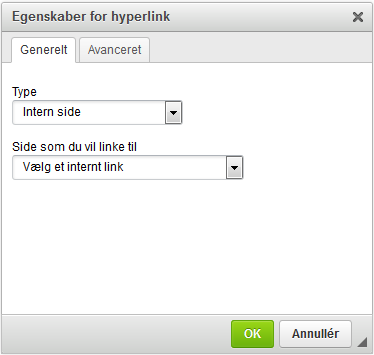
Første knap i denne røde kasse er "Indsæt/redigér hyperlink". Med denne knap kan du markere det ønskede emne, om det så måtte være billede eller tekst og ved tryk på knappen få åbnet en menu, der ser således ud:

Alt efter, hvad du vælger i kassen "Type", vil menuen ændre sig.
Ved valg af "Intern side" kan du fra listefeltet nedenunder vælge mellem alle oprettede moduler på din side. F.eks. er der, ved
dette link, valgt "Intern side" og på listen under valgt linket "Forside". Ved at klikke på ordene "dettelink" oven over vil du dermed blive sendt til forsiden.
Det er i første felt også en mulighed at vælge, om typen skal være "URL". Ved valg af URL vil du i stedet gerne sende den besøgende til en anden side. Dette kan være en god idé, hvis den eksterne side tilbyder en funktion, som er relevant for indholdetpå din side.
Hvis du vælger at sende den besøgende ind på en eksternt beliggende side, vil det være en god idé, hvis du sørger for, at linket er sat op til at åbne i et nyt vindue, så den besøgende ikke kommer helt væk fra din side.
For at få et URL-link til at åbne i et nyt vindue skal du gøre følgende:
Under oprettelse/redigering af linket efter valg af typen "URL" vil der komme en ny fane. Fanen hedder "Mål". Klik på fanen, og vælg derefter på listen "Nyt vindue (_blank)" og gem.
Type nummer tre og fire har henholdsvis funktionerne:
Gå til bogmærke på din side. Send e-mail til den givne adresse med forudbestemt besked.
Den første af disse muligheder vil, for hvem end der trykker på linket, sende dem til det bogmærke, du har angivet. Linket henviser til et sted på din side, så den besøgende kan komme til det ved at klikke i stedet for at scrolle.
E-mail funktionen vil normalt ikke benyttes ofte, og kan resultere i at unødige mails bliver sendt til dig.
Tabben "Avanceret" skal som standard ikke benyttes, med mindre det er efter direkte anvisning fra en ansat hos Tiger Media A/S, bør du ikke indtaste noget i tabben.
Næste funktion i rækken er "Fjern link". Denne funktion er til at fjerne et link fra det markerede stykke tekst eller billede.
Indsæt/redigér bogmærke
Sidste funktion i denne kasse er "Indsæt/redigér bogmærke".
Med denne funktion kan du indsætte punkter på din side, som links kan føre dine besøgende til. Denne funktion kan være smart at gøre brug af, når det er en lang side med flere seperate emner. Klik f.eks.
her for at gå tilbunden af siden (der vil være link for at komme tilbage hertil igen).

Alle funktioner i denne kasse er tilegnet til at indsætte materiale, der ikke kan indtastes direkte.
Indsæt billede
Første funktion i den ovenstående kasse hedder "Indsæt billede", og indsætter, som navnet indikerer, et billede. Når du klikker på knappen, vil filarkivet åbnes. For guide i brug af filarkivet klik her. Når du befinder dig i filarkivet, skal du blotfinde det ønskede billede og klikke på det.
Efter du har klikket, får du vist et eksempel på billedet samt nogle knapper. For at indsætte billedet trykker du på knappen "Vælg".
Billedet vil nu være i dit indhold, der hvor din markør var placeret, da du klikkede på funktionen.
Tabel
En tabel muliggør en let metode at indsætte eksempelvis statistikker i et skema, men kan også bruges til opstille et indhold, som både er let overskueligt og pænt at se på.
For at se et eksempel på, hvordan en tabel kan bruges til indhold
klik her.
Indsæt vandret streg
Funktionen "Indsæt vandret streg" gør, som navnet antyder, det, at den indsætter en vandret streg. Den vandrette streg ligger lavere end en normal
understregning, og er praktisk i forbindelse med at lave en naturlig opdeling af indholdet på dinside.
Iframe
Iframe kan bruges til at sætte en anden side ind på din side. Det vil sige, at det muliggør implementeringen af andre siders funktioner. Det er dog langt fra alle sider, der vil være egnet til at inkorporere i et så lille vindue.
Indsæt symbol
Hvis du har et behov for at indsætte symboler, der ikke findes på tastaturet, kan denne funktion sandsynligvis hjælpe dig (ellers er der altid kopier/sæt ind). Eksempler kunne være symbolerne for "copyright", "registered trademark" eller en lille pil.
Embed YouTube Video
Med denne funktion kan du lægge en YouTube Video ind på din side, så den kan ses derfra. Dette kan være smart at bruge, hvis du har en reklame på YouTube. Så kan du på en simpel måde have den til at afspille på siden.
For at lægge en YouTube Video ind på din side, skal du som det første klikke på knappen "Embed YouTube Video". Du skal nu have én af to mulige links fundet frem. Begge muligheder kræver, at du har været inde på YouTube for at finde et link.
Mulighed nummer ét er, at du har kopieret URL'en på den ønskede video, og dermed sætter den ind i feltet "Paste YouTube Video URL".
Den anden mulighed er, at du under videoen finder knappen "Del", og trykker på den. Nu er der dukket en ny kasse op under "Del"-knappen, hvori der er en ny knap - "Indlejring".
Når du har klikket på den knap, vil der dukke en linje tekst op. Det er denne linje tekst, du skal kopiere og sætte ind i feltet "Paste Embed Code Here".
BEMÆRK: Hvis den indsatte video skal være responsiv (automatisk tilpasse sig vinduets størrelse), skal du benytte dig af mulighed nummer to.
Ud over de to valgmuligheder mht. metode kan du ændre på adskillige andre instillinger. Forsøg dig gerne med justering af størrelsen eller nogle af de andre konfigurationsmuligheder.

De fleste værktøjer i denne linje er til at tilpasse tekstens udseende. Der er også værktøjer til at skifte editorens visningsmåde.
Den lille menu "Formatering" er en liste med nogle forudbestemte skrifttyper og størrelser. Af hensyn til søgemaskiner som Google skal du huske at tage højde for, at der maksimalt må gøres brug af én overskrift af typen "Overskrift 1".
Alt efter hvilken løsning, som Tiger Media har lavet på din hjemmeside, vil det også være i disse forudbestemte skrifttyper, der er implementeret designmæssige ændringer, der passer til lige netop din løsning.
Det kunne f.eks. være, at overskrift-formateringen automatisk vil være orange, hvis det er sådan, siden er designet.
Det andet værktøj er, som det kan ses på billedet herover, menulisten "Skrifttype". Med funktionen "Skrifttype" er det muligt at ændre den gældende font i det ønskede stykke tekst.
Det tredje basale tekstredigeringsværktøj er "Skriftstørrelse". Denne funktion lader dig justere skriftens størrelse.
De to næste funktioner lader dig angive en farve og en baggrundsfarve til din tekst. Dette kan eksempelvis bruges til at fremhæve noget indhold på den
ene eller den
anden måde.
De sidste funktioner ændrer i indholdets visning i editoren, og har ikke nogen effekt på din side. Bruger du "Maksimér", kan du få editoren til at fylde hele vinduet, og du har derved mulighed for at danne et bedre overblik.
"Vis ansnitsmærker" optegner stiplede linjer omkring alle de forskellige indholdsbeholdere, der er i dit indhold (kun i editoren). Så kan du f.eks. få syn for, hvor din H3 (Overskrift 3) ender og hvor det næste indhold begynder.
| Yderligere Referencer |
- Sådan fungerer bogmærke-funktionen! Klik her for at gå til afsnittet om links og bogmærker.
|
- Denne tekst er, sammen med de andre tekster her indsat i en tabel med ramme bredden sat til 0. For at gå til afsnittet om tabeller klik her.
|